ご迷惑をおかけしました。
9月のはじめに台風21号が関西地方を襲ったあたりから、13年間ほど続けてきた Movable Type でのブログが不調になった。文字化けしたり、PHPエラ-が起こって、新しくブログが投稿できない。乏しい知識でいろいろと調査してみたが、原因が分からない。
レンタル・サーバー先である Xserver に質問を投げかけたが、少しはましになったが、解決しない。テンプレートを導入した【小粋空間】を運営している荒木勇次郎さんという方にも質問を投げかけたが、調査はしてくれているようだが返答はない。
困り果てた。
3人の老人が原稿を書いてきた、MovableTypeで続けてきたブログは、10年以上になったので、1500あまりの記事や多くの写真がが蓄積されている。この財産はあまりにも大きいので、MovableTypeを取り扱うプロ(大阪のトリックスター)に、お願いした。何回かのメールでのやり取りの結果、文字化け対策と文字化けの間接的要因になったMovable Type のバージョン(4.1)を最新(7.0)にしてもらう契約を、年金生活者でも払える程度の金額で引き受けてもらった。トラブルが起こってから、1か月もたった10月のはじめである。
その後、技術担当者とメールでやり取りして、ようやく最近になって、元の形に回復してきた。さすがプロである。トラブル中に誤って消してしまったものや、カスタマイズしていたものは、再度学習をし直して、まだ、修復中であるが、あとは時間をかけるだけになった。老人ボケ対策にはいいかもしれない。
この間に折角訪問していただいた方には、もうしわけなかったが、過去の財産を生かしながら、新たに喜寿を越えた老人のブログを継続していくつもりである。



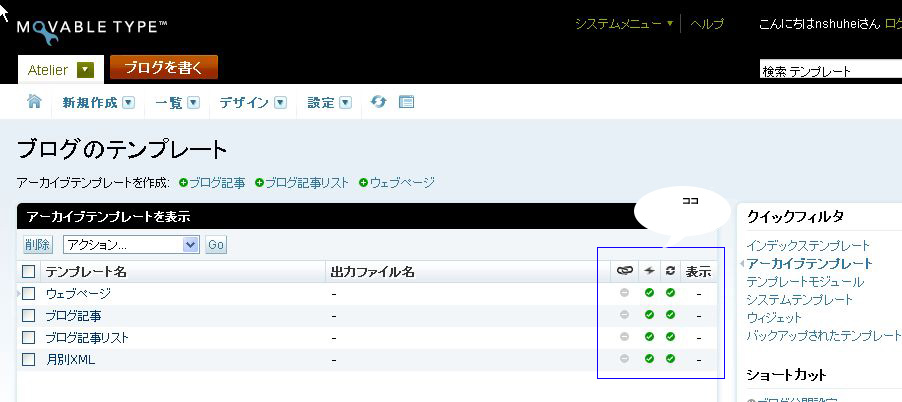
 これにチェックを入れる方法がわからない。「ダイナミックテンプレート」なるものがよく分かっていなかったので、ネットでサーチしてみたが、理解が進まないが。どうやら「ダイナミック・パブリッシング」という言葉を昔使ったような気がしたので、自分自身のブログをサーチしてみるとありました。
これにチェックを入れる方法がわからない。「ダイナミックテンプレート」なるものがよく分かっていなかったので、ネットでサーチしてみたが、理解が進まないが。どうやら「ダイナミック・パブリッシング」という言葉を昔使ったような気がしたので、自分自身のブログをサーチしてみるとありました。